Check the STEM video presentation
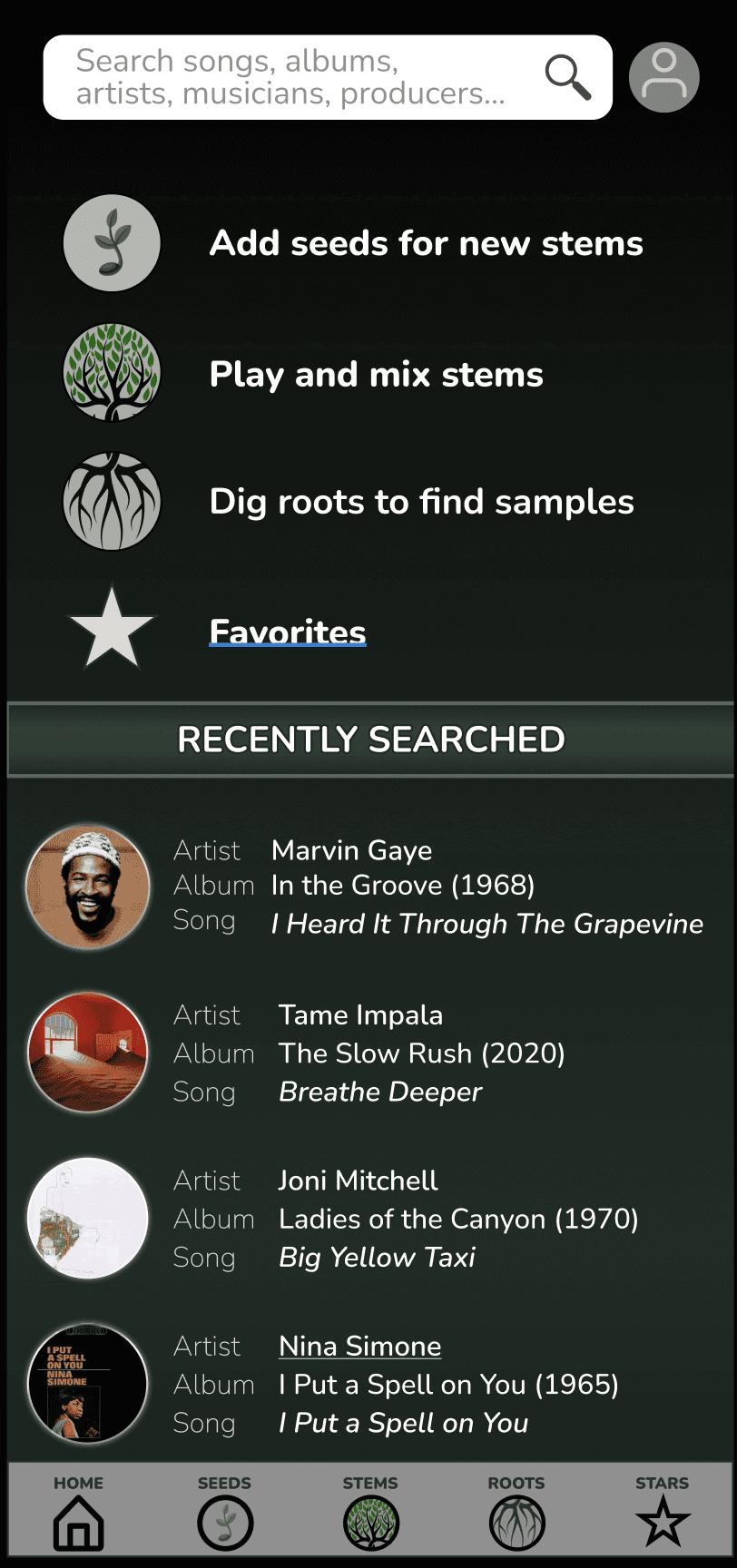
A platform where music enthusiasts and producers can play their favorite songs while isolating both instruments and vocals, creating a unique immersive experience.
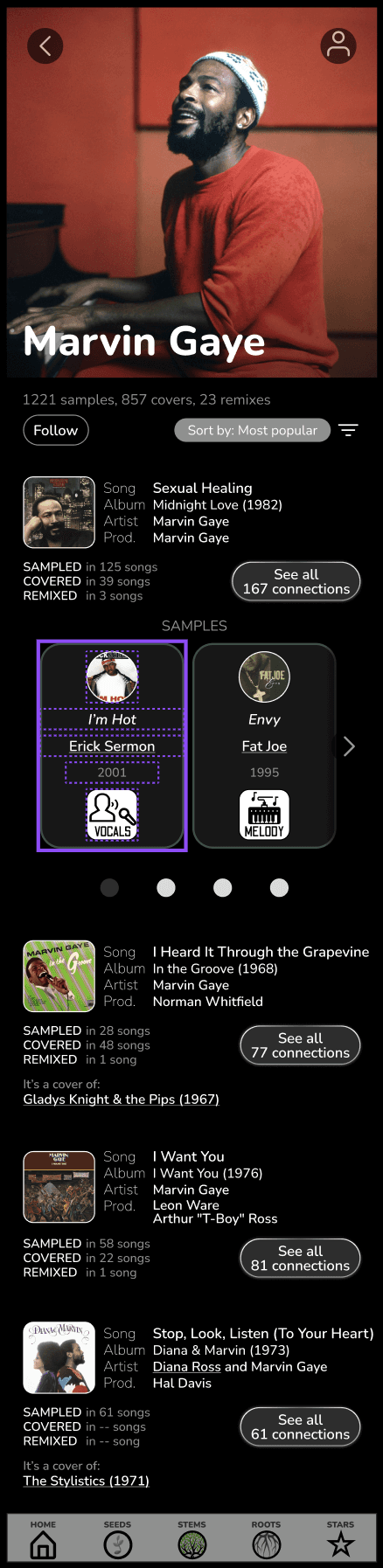
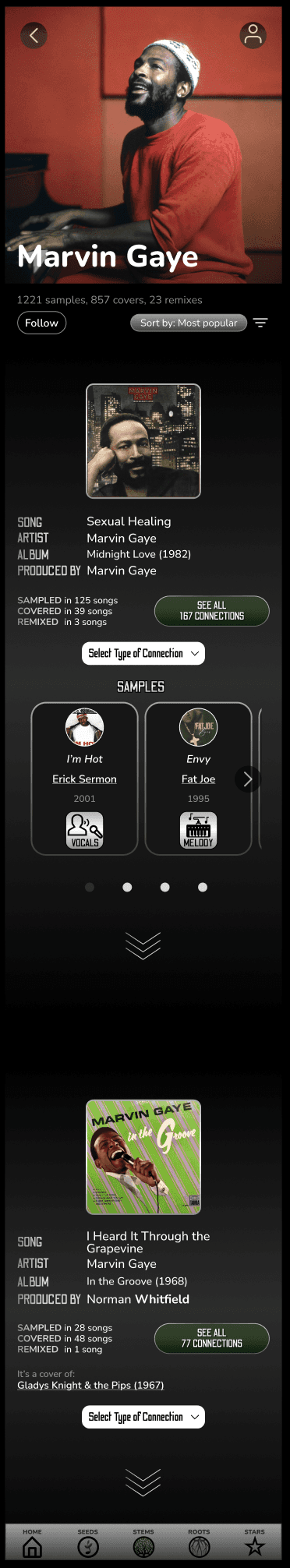
Explore samples and lyrics. Learn how songs and albums were created.
Discover fascinating tidbits about your top artists.
This project was part of a Google's UX Design training program where I earned my UX Design Professional Certificate.
I created this project from beginning to end. Therefore, I was responsible for everything from ideation, competitors research, and prototyping, to testing, conducting user research and refining the final product.
The initial goal was to combine features that already existed in other apps. These features served as inspiration and create the possibility for future collaborative partnerships.
My inspiration from existing platforms was as follows:
Platform: Music Streaming services such as Spotify and Apple Music
Features: listen to songs, search for albums, create playlists
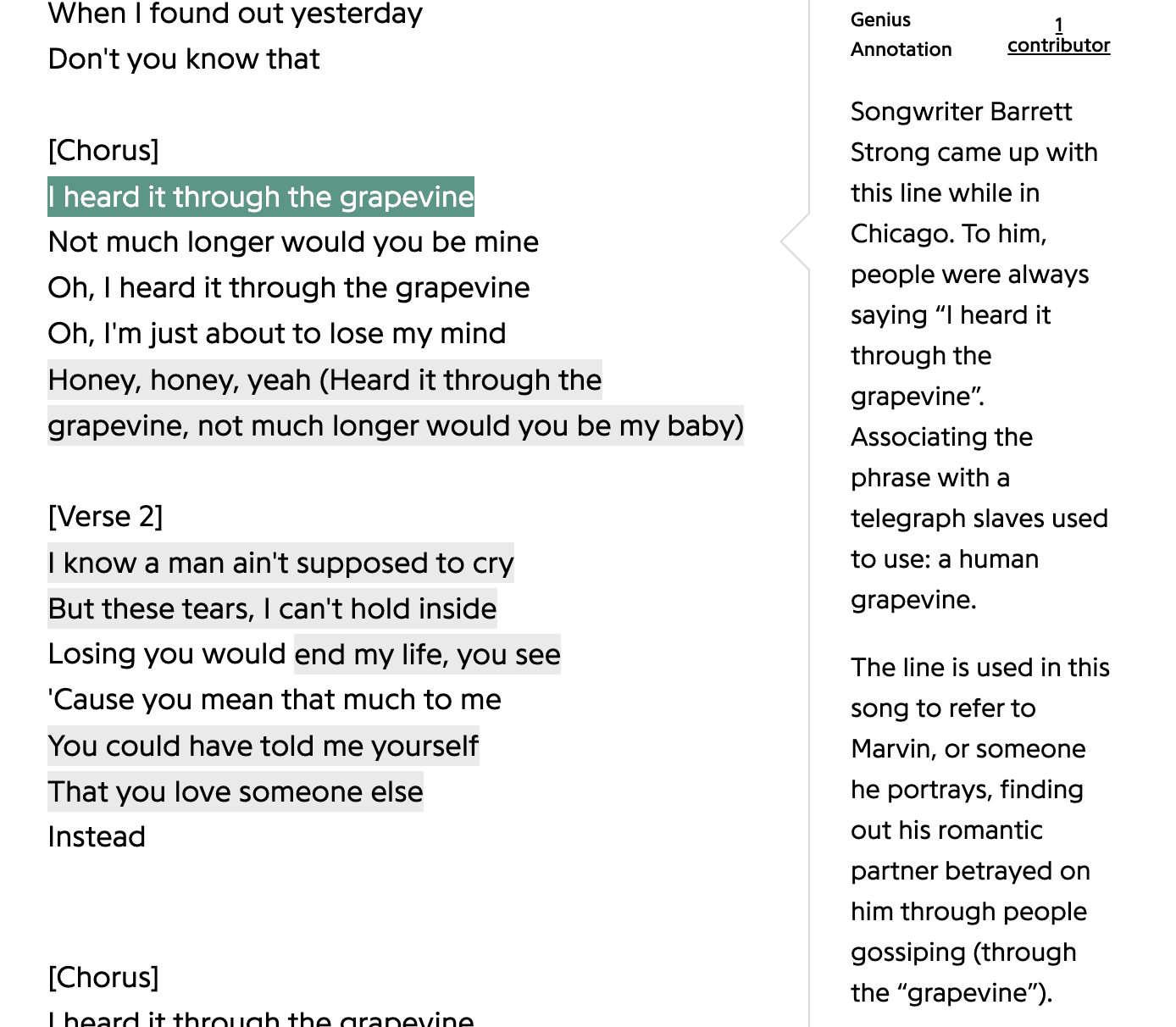
Platform: Genius
Features: song lyrics, credits
Users learn the meaning of the lyrics and the stories behind the production and the songwriting process.
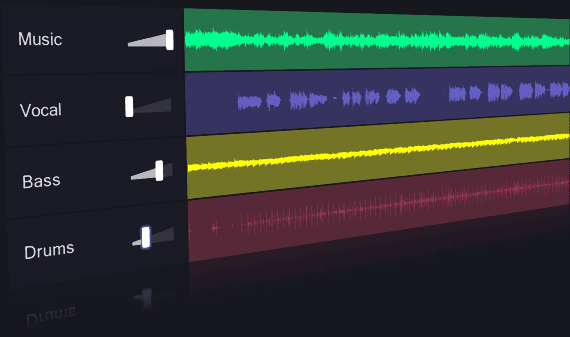
Platform: Moises, Splitter and Serato Sample
Features: extracting stems from songs, listening to separate elements of the song
Users can mute vocals, remove all instrumentals, or mix and match isolated track elements to create a pared down sound
Challenges
One of the main challenges was to identify my target audience.
The average music streaming platform user simply wants to play songs and create playlists. Meanwhile, users interested in a deeper dive aren't necessarily familiar with music production structure and lingo.
Therefore, the app is intended for music professionals, as well as music fans who want to learn more about music through an interactive and immersive experience.
Research
(Usability Study)
To get an idea about which direction to take with regards to features and pages, I started my first usability test with the Low Fidelity Prototype pictured here:
From these results, I was able to identify the following pain points:
Users found it difficult to access features when they were scattered across different pages.
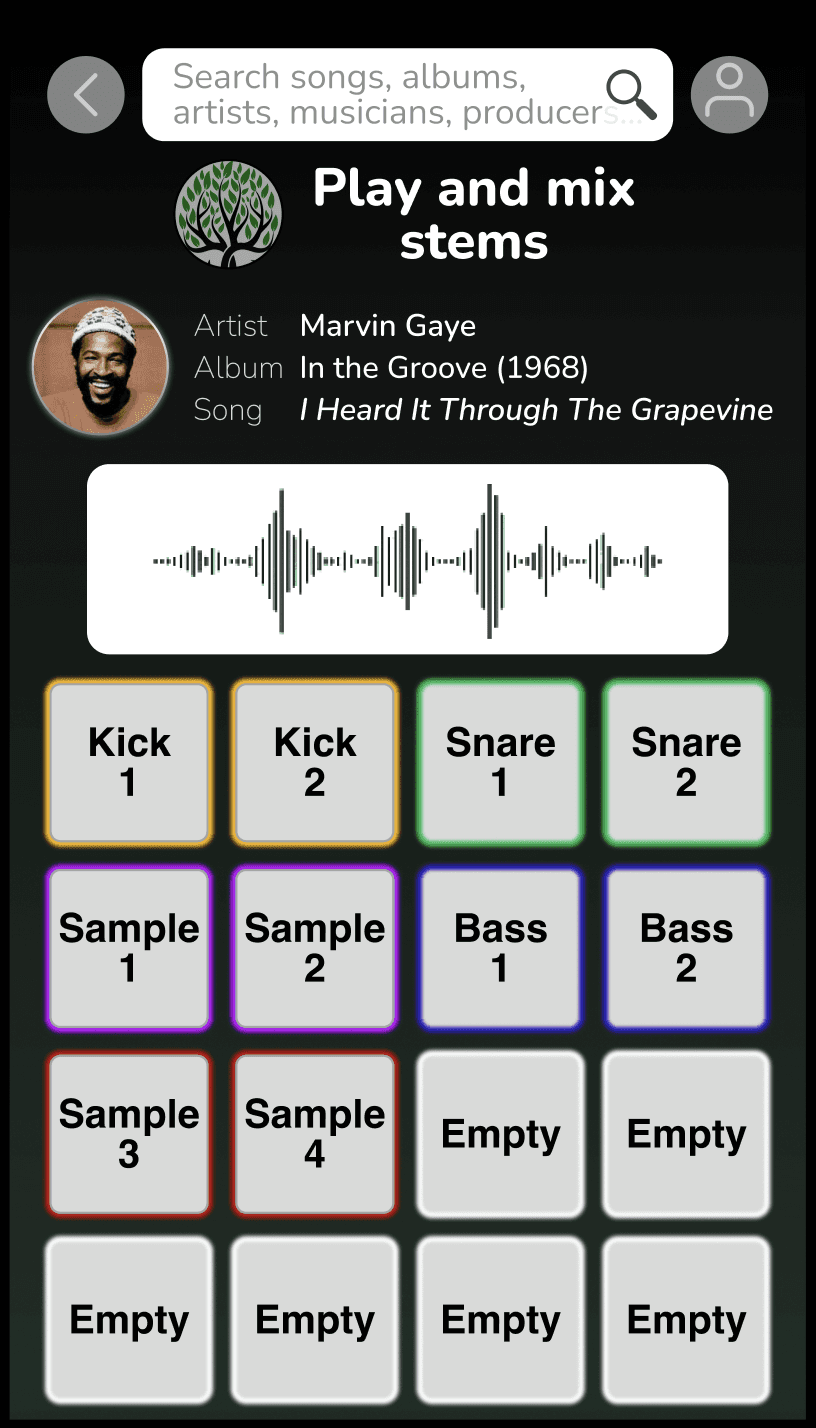
To respond to this pain point, I adapted the page so that users could access songs, lyrics, and album credits, but also see which samples were used to create the song, and where the song was sampled elsewhere. Thus, users now had access to all features on the same page.Producers found that drum machine feature was not clean and intuitive.
Although I wanted to add as many resources as possible, it was ultimately better to start with a simple design, then add a dropdown menu for additional effects and tools.
This would also help the developers team to build a light, efficient app that runs smoothly, loads quickly and performs well across different devices.